お久しぶりです。ブログに画像を貼り付ける時にはリサイズしてるんですけど、枚数が増えると1つ1つやるのは…
クッソクッッソめんどくせええええええええええ!!!!!
ってなりますよね。イキってコピーライトなんて入れ始めたらもはや苦行です。これを実際にやったこともあるんですけど
クッソクッッソクッッッソめんどくせええええええええええ!!!!!
ってなりました。それを解消できるツールをググったら見つけたので、以前の記事で活用させてもらいました。
クッソクッソクッッソクッッッソクッッッッソ楽!!!!!
でした。なので、備忘録も兼ねて手順を記事にします。
■「PhotoScape」のダウンロードとインストール
1.「PhotoScape」のダウンロード
僕が使っているのは上記の「PhotoScape」というフリーソフトです。まずはこいつをインストールします。[ダウンロード]タブから「ダウンロードページヘ」のボタンをクリックしましょう。

以下の画面が表示されるので、「このソフトを今すぐダウンロード」をクリックしてexeファイルをダウンロードします。

ダウンロードの工程はこれにてOK!
2.「PhotoScape」のインストール
ダウンロードが完了したら、exeファイルを実行。以下のようなインストーラーが起動するので、画面の指示に従ってインストールを進めましょう。「インストール」ボタンをクリックすると開始されます。

下記の画面が出たら「完了」ボタンをクリック。

■一括でリサイズとコピーライトを追記する
こっからが本番です。複数の画像をまとめてリサイズをして、コピーライトを追加していきます。
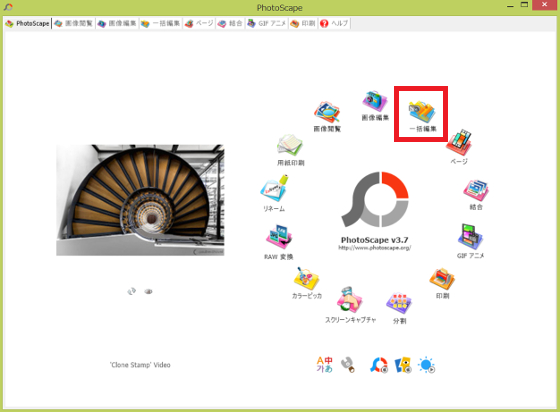
「PhotoScape」を開くと以下のトップ画面が表示されます。いくつもメニューがありますが、今回使うのは右上にある「一括編集」です。こいつをクリックします。

1.編集したい画像を選択する
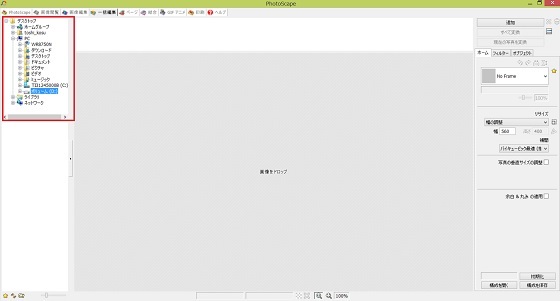
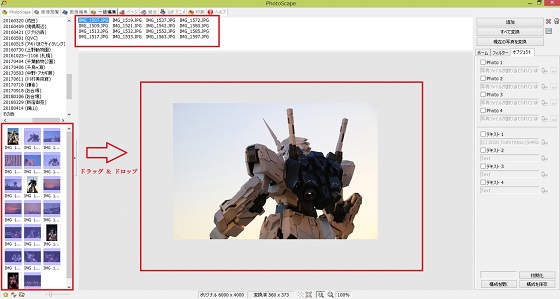
「一括編集」をクリックすると以下の画面が表示されます。画面左上にフォルダツリーが表示されるので、ここから目当ての画像フォルダにアクセス。

目当てのフォルダを表示すると、画面左下のウィンドウに画像のサムネイルが表示されます。そこから編集したい画像を選んで、中央部にドラッグ & ドロップ。選択した画像は上部のウィンドウに追加されていきます。

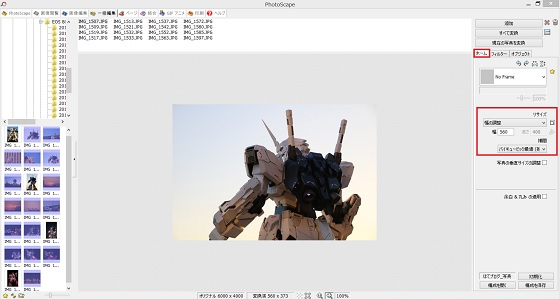
2.リサイズをする
画面右側のウィンドウから「ホーム」タブを選択して、画像のリサイズを設定します。僕はブログ用として使う際には画像を幅560pxにしているので、「幅の調整」を選んで560と入力してます。

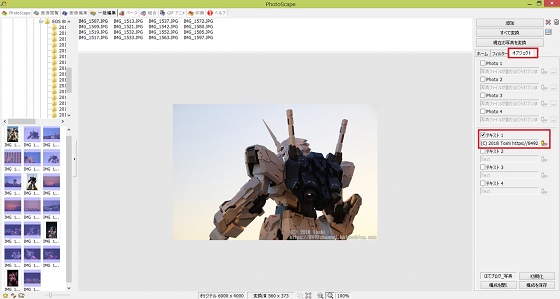
3.コピーライトを追記する
画面右側のウィンドウから「オブジェクト」タブを選択して、「テキスト1」のチェックを入れる。続けて編集アイコンをクリックします。

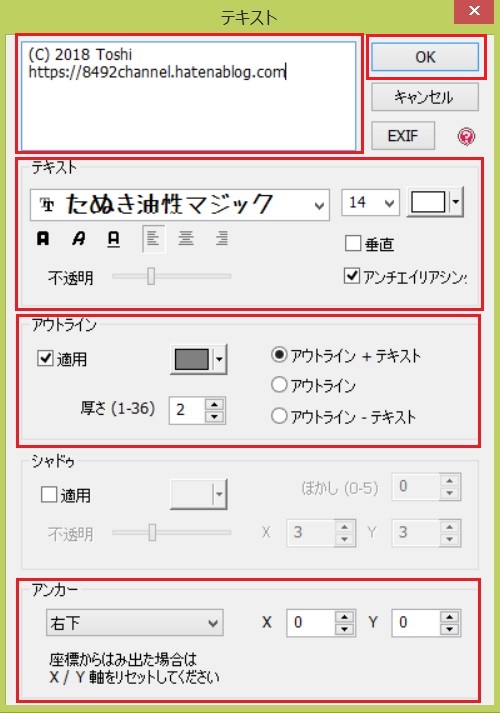
編集アイコンをクリックすると詳細設定画面が表示されますので、お好みに合わせて調整していきます。ちなみに僕の設定は以下の感じです。上からざっくりと紹介します。

テキストエリア
表示したい内容を入力します。©はうまく表示されなかったので、(C)としています。公開年と名前、ブログのURLがあればコピーライトの要件は満たしているらしいです。
テキスト
文字のフォントや大きさを設定する項目。たぬきフォントさんの「たぬき油性マジック」を使わせてもらってます。僕のイメージにぴったりでした。文字の透明度はスライダーを調整することで変更できます。
フリーフォント『たぬき油性マジック』を公開しました。 – たぬきフォント
アウトライン
文字の輪郭線の表示を設定する項目(だと思う)。この設定にしたらなんか見やすくなった気がしたので、こうしてます。
シャドウ
文字の陰影の表示を設定する項目(だと思う)。特に設定してません。まぁ、ここらは各自のお好みですよね(テキトー)。
アンカー
テキストエリアに入力した内容を画像のどの位置に表示するかを設定する項目。座標を指定して細かく調整もできますが、僕は「右下」にしてます。
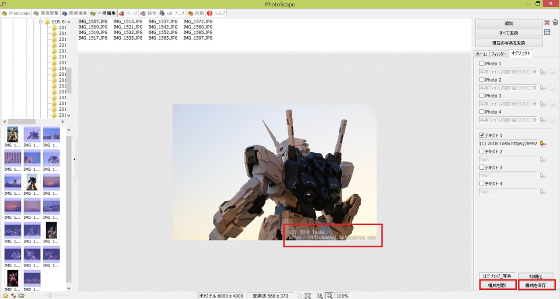
設定が完了したら右上のOKボタンをクリック。上記の設定内容が画像に反映されていますね。この段階で選択した画像には一括でリサイズとコピーライトが入るようになってます。ちなみに、画面右下の「構成を保存」をクリックすると、一連の設定内容が保存できるようになってます。使用する時はお隣の「構成を開く」を使用しましょう。

4.編集した画像を保存する
仕上げに、編集した画像を保存しましょう。画面右上の「すべて変換」をクリックします。

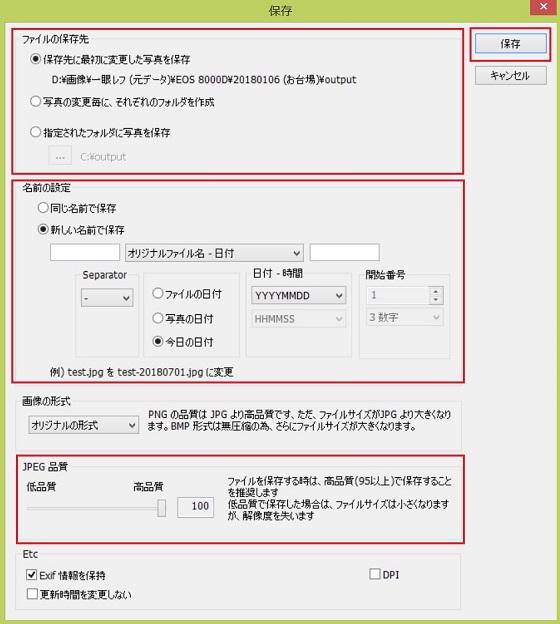
すると、こんな詳細設定画面が出ます。この設定も各自のお好みに合わせて調整していきます。ちなみにここでの僕の設定は以下の感じです。上からざっくりと紹介します。

ファイルの保存先
画像の保存をどこに行うかを設定します。ここでは「保存先に最初に変更した写真を保存」にしています。なんか、何言ってるのか分かりにくい気がするのは僕だけでしょうか。まぁ、オリジナルの画像があるフォルダの中に「output」って名前のフォルダが自動で作られて、そこに編集した画像が保存される形になります。
名前の設定
編集した画像をどのような名前で保存するかを設定します。僕は「オリジナルファイル名 - 日付」にしてます。これで、オリジナルのファイル名の後ろに日付が追記される形で名前がつけられます。
画像の形式
画像の保存形式を設定できます。これは特にいじる必要がなかったので、デフォの「オリジナル形式」にしてます。お好みに合わせて「JPG」や「PNG」などの指定もできます。
JPEG品質
保存する際の画質を設定します。いっちゃんええやつの「100」で設定してます(雨上がり宮迫脳)。
Etc
その他の設定項目って感じですかね。特にこれはいじってないので、デフォのままです。
設定が完了したら右上の保存ボタンをクリック。こんな具合の処理画面が表示されます。

以下の画面が出たら処理は完了。OKボタンをクリックしましょう。

5.保存した画像の確認
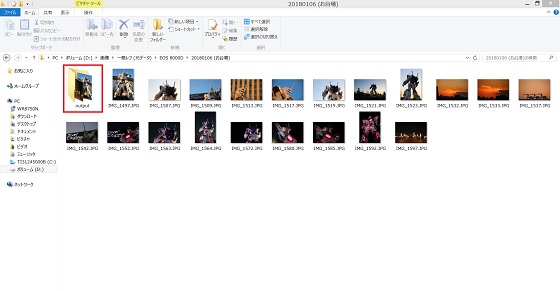
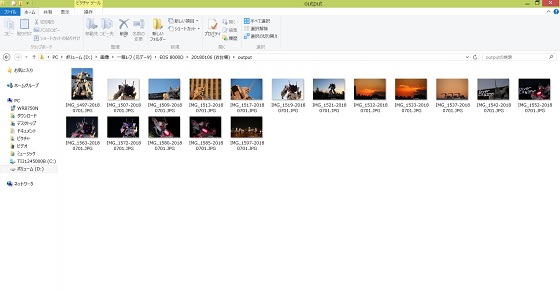
それじゃあ最後に、保存した画像を確認しましょう。オリジナルの画像があるフォルダまで行くと、そこに「output」って名前のフォルダがあります。

「output」の中を覗くと、こんな感じでリサイズとコピーライトが施された画像がまとめて保存されています。

バッチリです。
■編集後の画像
それじゃあ、試しに編集した画像をいくつかアップします。お台場のユニコーンガンダムです。


後ろ姿がかっけぇですよね。また別の記事でちゃんとアップしようと思います。